Client Portal
A self-service website for our customers' customers, integrated with the agency management system
Situation: Agencies wanted a secure, electronic portal where their customers could verify coverages, view policies and request changes, print auto ID cards, manage certificates of insurance, and upload or download documents. Additionally, agencies wanted to brand their portals with their logos and colors, and create custom content pages where they could share out additional information and links.
Task: Design an application that integrates with our agency management software to provide all the information our agencies’ customers would want and that’s easy for agencies to self-manage.
Result: Client Portal was one of Vertafore's most successful new products and continues to draw new customers interested in providing their own customers with the best service possible. I gained valuable product-lead experience working on this over the span of several years, and learned how run a design partner program.
Actions:
Competitive research
User interviews & testing
User Journeys
Wireframes
Beginning
When I joined the team a rough beta version was in place, and I built up the architecture and functionality to a robust v1 release with the help of a fantastic PM and a dedicated group of core customers who acted as design partners. I remained the lead designer on this product over the next several years as we continually added new features and deeper integration with our other software applications.
User Journeys
At the start, there was ambiguity from the product team and executives around which features to develop first. The portal caters to both commercial and personal lines customers, who have very different needs. I proposed we focus on one line of customer, personal, and created a user journey to tell the story of how an agency's customer would use and find value in the portal.
The journey begins with an insured logging in to check their policies, adding a new driver to a policy, and printing an auto ID card. It continues with using a mobile accident assistance app to collect on-scene info and then finishing the report from home on a laptop to file a claim. This journey helped everyone see the bigger picture and allowed us to prioritize features into cohesive user workflows so we weren't releasing a mish-mash of unrelated capabilities.
A sampling of slides from a user journey PPT to demonstrate the capabilities for a personal lines customer.
Redesigned to align to a responsive Bootstrap grid, with grids showing in pink.
Championing a Requirement
One of the first steps I took when redesigning the beta site was to convince the team to implement a responsive grid layout. Based on the user journey described above, it was clear users would want and need to access the site from mobile and tablet devices, in addition to laptops and desktops. The dev team chose the Bootstrap framework and I got to work redesigning each page with a more modern layout and interaction paradigm that also adhered to the new responsive grid system.
Our agency customers let us know that they were receiving rave reviews from their own customers about how easy the portal was to use from smaller device screens, and that the simple ability to pull up an auto ID card on their phone gave them peace of mind when out and about.
Tackling the Next User Group
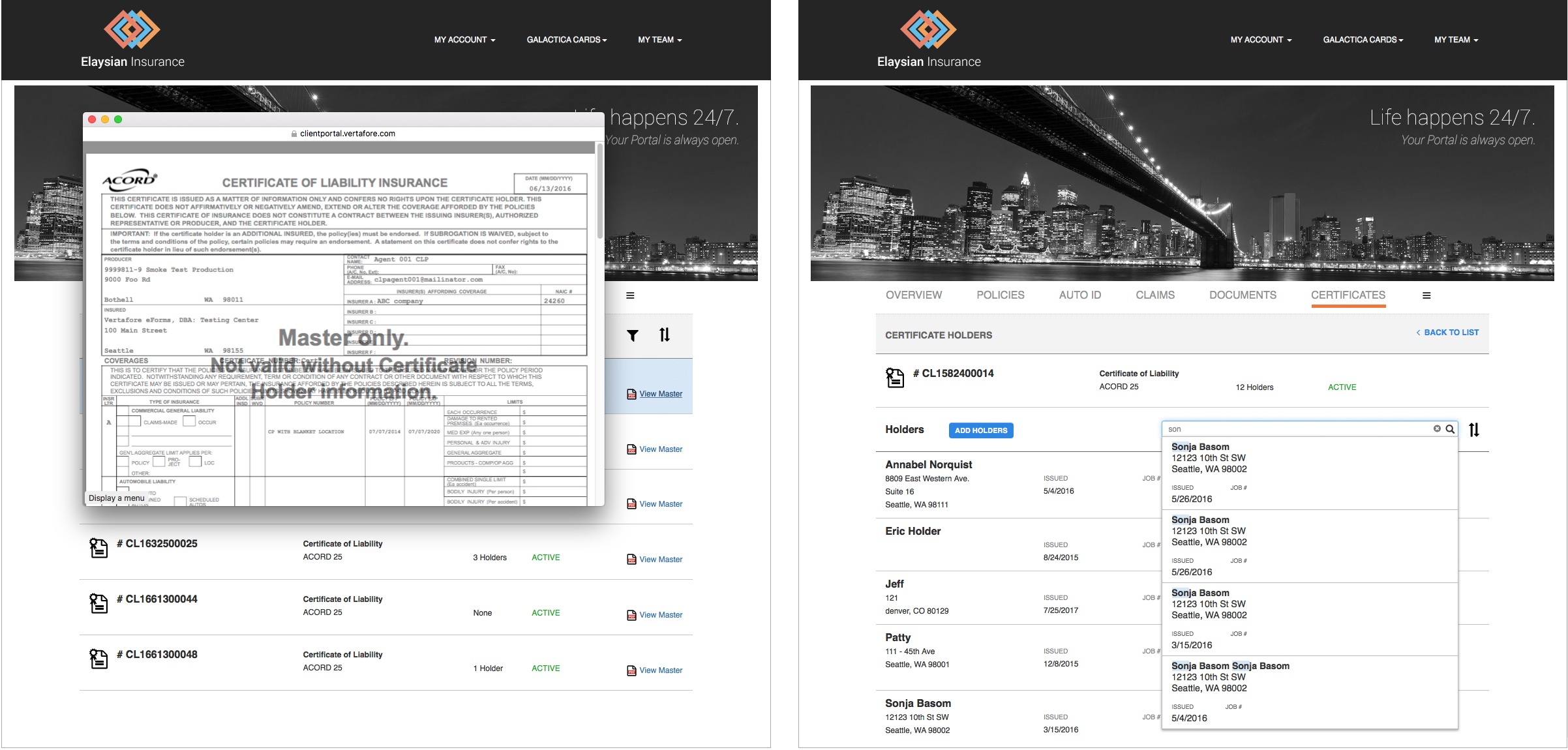
One of the most valuable services the portal offers commercial lines users is the ability to add holders to master certificates and issue them on the spot. Imagine a contractor showing up to the job site at 7am and not being allowed in because they can't prove they have the proper insurance coverage. Our design partners said they compete with other agencies based on their ability to quickly turn around certificates, often within just several hours.
Realizing we needed more info, I reached out to one of our local customers and asked if they'd be willing to let us sit with them and watch how they issue certificates for their customers. We came away with a better understanding of the importance of this feature and worked with our customers as we designed it to make sure we were addressing their core concerns. After releasing, our customer message boards lit up with praise about how much time this saved them each day.
Commercial lines users can access a list of all master certificates (left) and add holders and issue a cert (right) without having to contact their agent. Because the portal is integrated with the agency management system, it creates a notification for the agent of the action that took place and adds the holder in the system so the agent doesn't need to duplicate work.
The Front Page
This shows how a portal can be branded with an agency’s own logo, colors, and fonts. In this instance, Elaysian Insurance has a customer called Campbell Insurance. We learned that even our agency’s commercial customers wanted a place to show their logos. My fantastic colleague, Bethany, designed a visually pleasing home page that allowed both logos to show without competing with each other.
The other navigation items show the full breadth of capabilities the portal offers. From viewing policies, auto ID cards, claims, and certificates, to a two-way Documents page that allows both agent and customer to securely share documents back and forth, the portal is highly customizable depending on what services agencies offer.
Conclusion
Client Portal became one of Vertafore's highest-selling products and was the lead topic in the January 2016 internal sales conference. It was an incredibly proud moment in my career knowing I and my team had taken this product from a one-page skeleton to a robust, successful product being showcased to our entire company. We couldn't have done it without our dedicated design partners, whom I had the great pleasure of meeting at our annual conferences. Great things happen when you have great relationships with your customers.
Postscript:
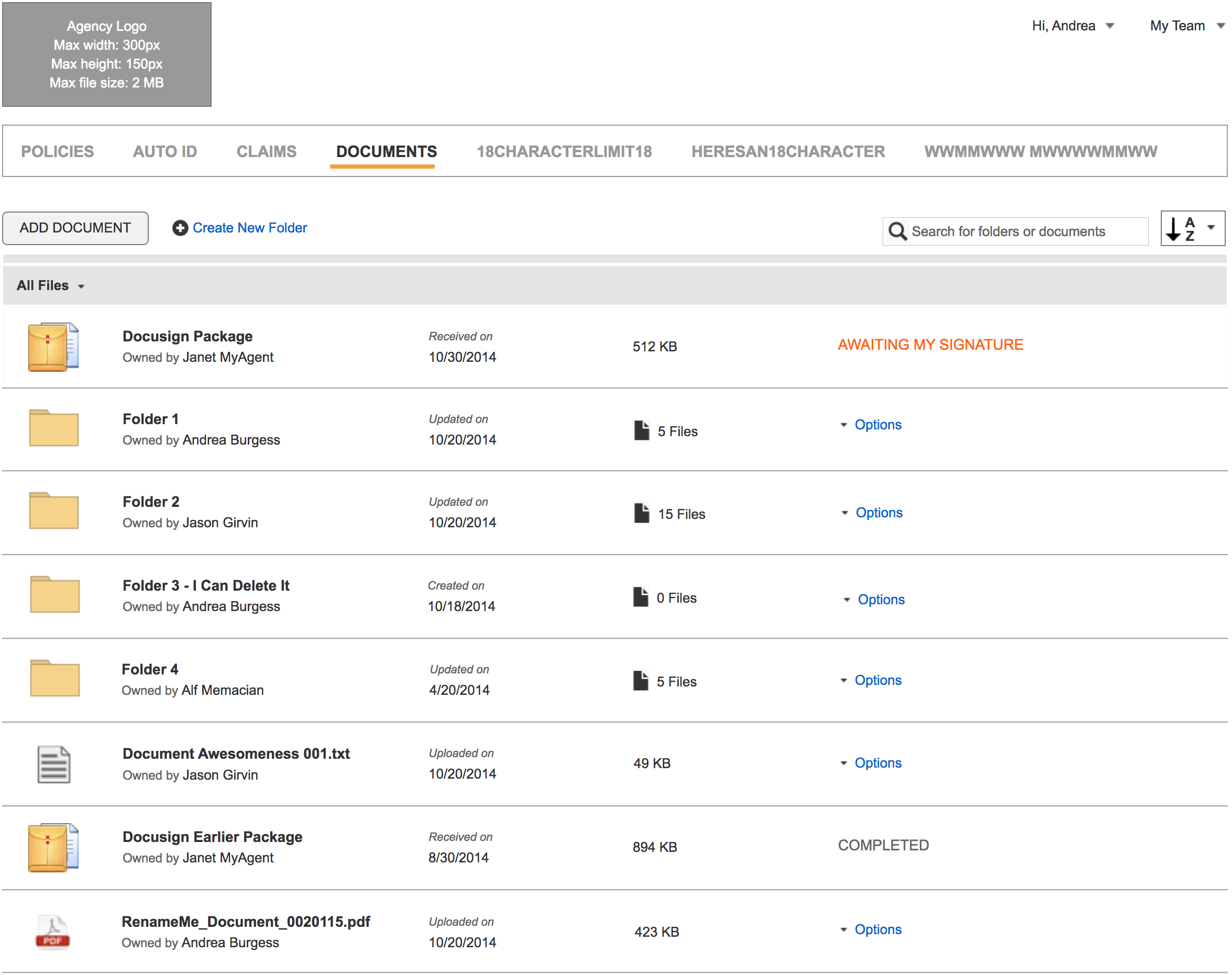
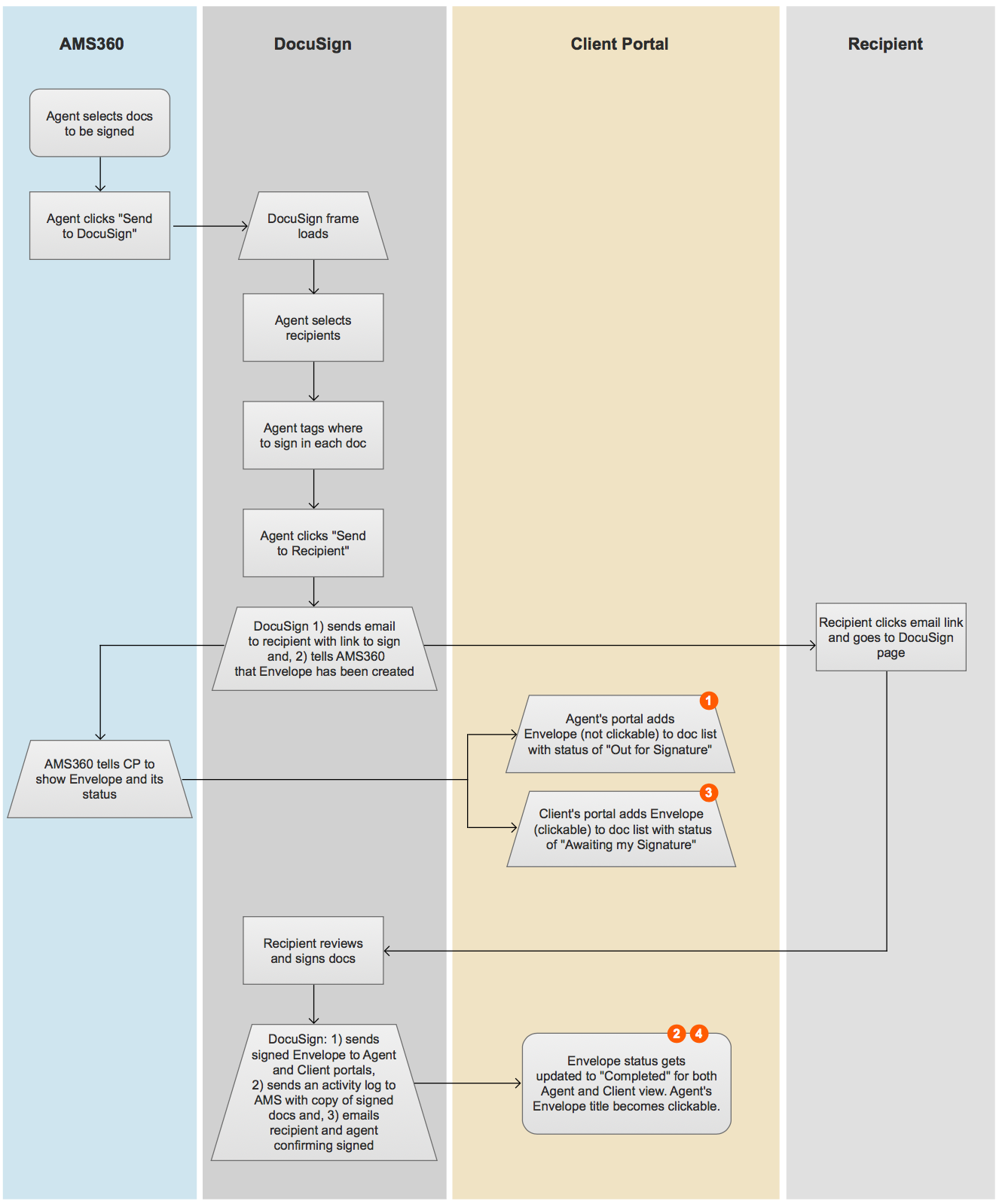
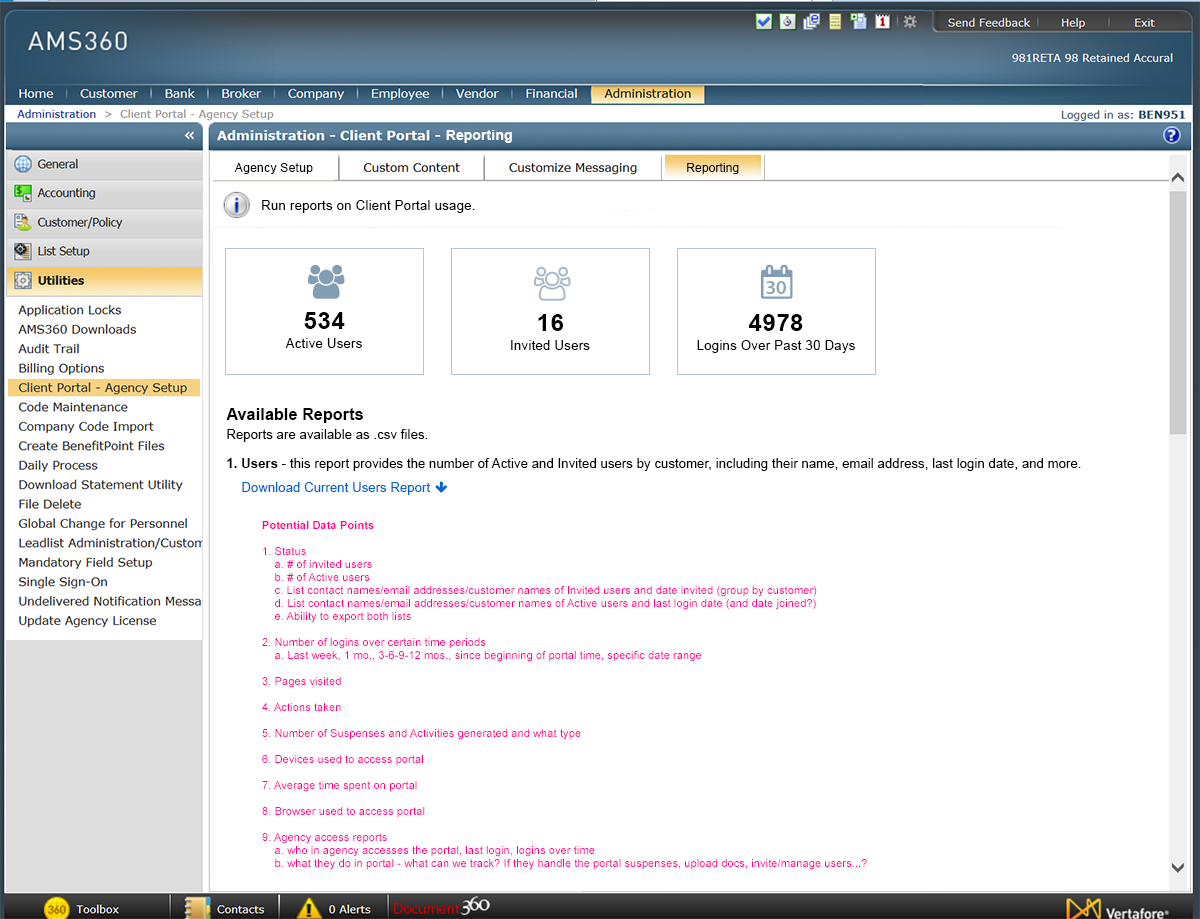
Additional features I designed include: agent-client document sharing, DocuSign integration, agency customizable email templates, portal usage reporting.